TouchTable Application: It is a big fair where many projects are presented and you want to get an overview or find preferred projects? This terminal will help you with this and also send you all the important information.
| Facts | |
|---|---|
| Platform | PC |
| Engine | Unity3D |
| Release Date | May 07, 2014 |
Concept
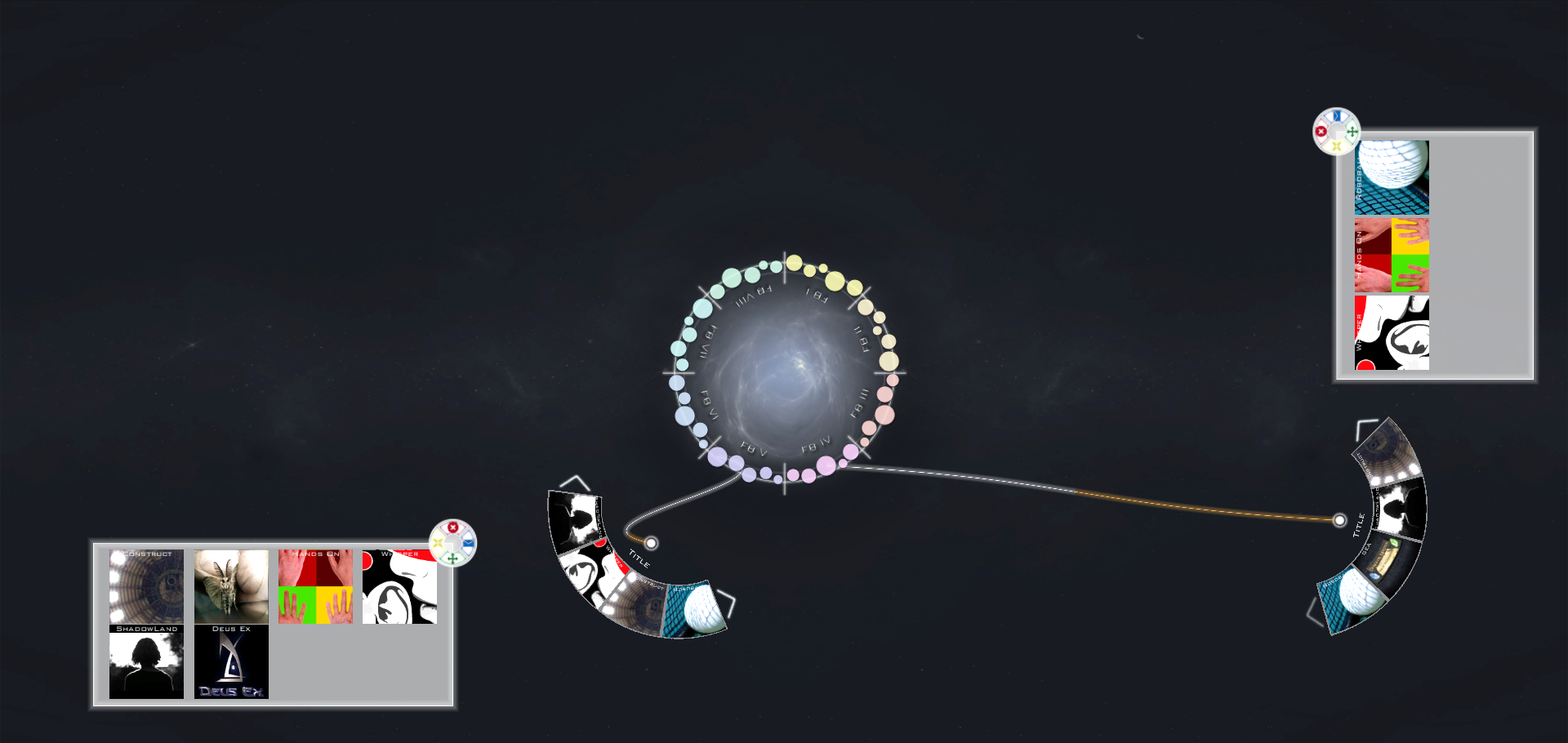
The aim was to develop a layout for a user interface with NUI aspects for a multi-touch table that would be used mainly for exhibitions and trade fairs. To test the usability of the UI concept, a functional prototype was implemented. This application was designed for use on a multi-touch table. In the use case for a user interface, the decision was made in favor of an information platform, which should represent all projects of the Beuth University. This should make it possible to display categories with several subcategories.
The main functionality is that a user can find out about the various projects. Users also have the option of compiling projects that interest them and then having them sent to them. This functionality is intended to deepen the visitor experience, as the user can continue to engage with the material after the visit.
Components
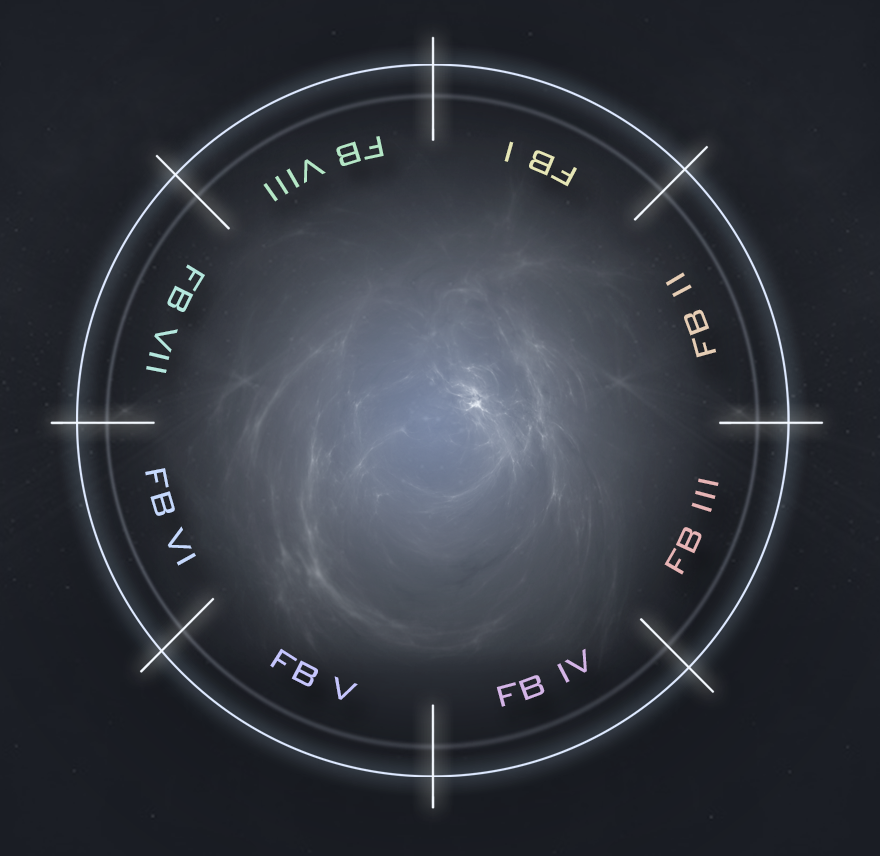
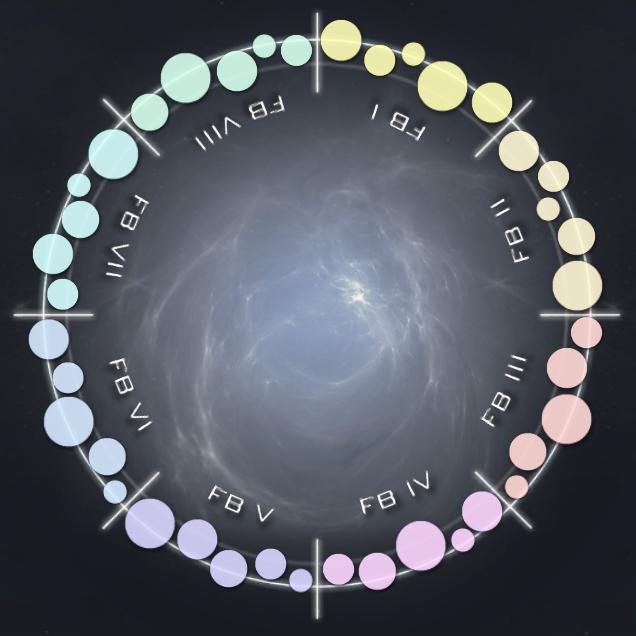
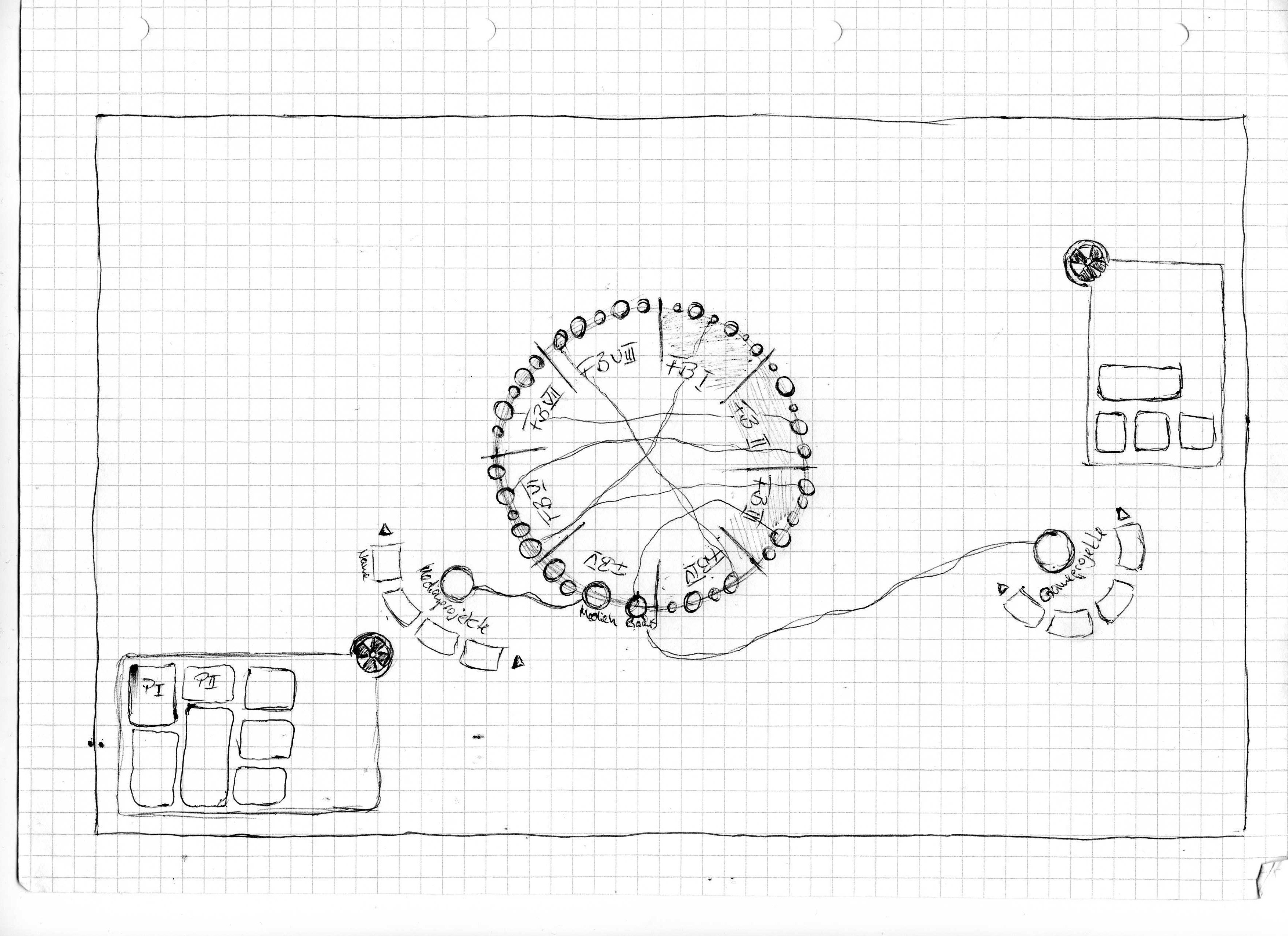
Wheel
The shape of a circle as the main interaction element was determined relatively early on in the design phase, as this was to be an object that was equally accessible to all users at the table. The different categories are also visible on the circle. These are separated from each other by lines and enable the user to quickly find the relevant information.
In the given use case, the abbreviations of the individual university departments were used as the main categories. And the subject areas such as Games, Media, Software in Department VI are represented as subcategories of these by color-coded circle objects. The size of the elements is determined by the number of existing projects.
The wheel can be rotated at will via touch input or, if there is no interaction with the table, it rotates independently and after a while the radius also begins to pulsate slowly by periodically decreasing and then increasing again. The latter is intended to draw attention to the user interface. Any touch gesture immediately returns the wheel to its original state. To give as many users as possible the opportunity to interact with the table, the wheel shrinks when not in use to create more space for other interactions. To improve clarity, the circle objects are omitted when the wheel is reduced in size and at the same time their color coding is transferred to the corresponding category name.
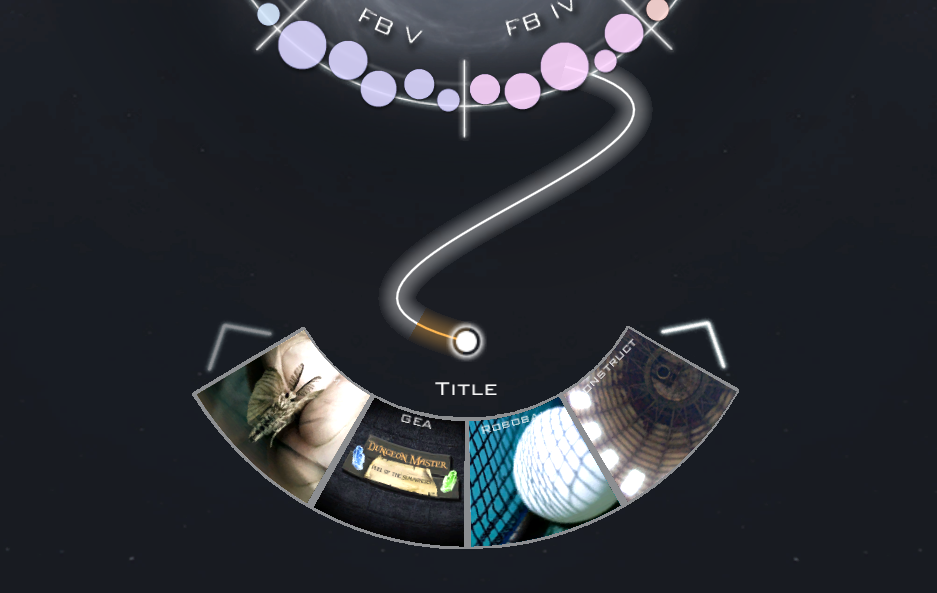
Category Filter
The category filter contains all projects in a specific sub-category. Tapping and dragging out a category circle creates a copy of it with a connecting line to the original circle that corresponds to its subcategory. The extracted filter object displays the corresponding projects in a circular arrangement according to the category filtering. As several instances of a sub-category are possible, each user can use their own filter. In this way, different users do not hinder each other when searching through the same categories. If an object has more projects than can be displayed by the filter, arrows are added to it for scrolling. These control elements allow the user to browse through all projects if required. If an end of the list is reached, the corresponding direction arrow is deactivated.
In order not to lose the connection to the original category, the filter is connected to it by a line. This ensures that the overview is maintained even with many filter applications. The line also shows the remaining lifetime of the filter. Swiping over a line symbolizes a severing of the line, which leads to the immediate dissolution of the object.

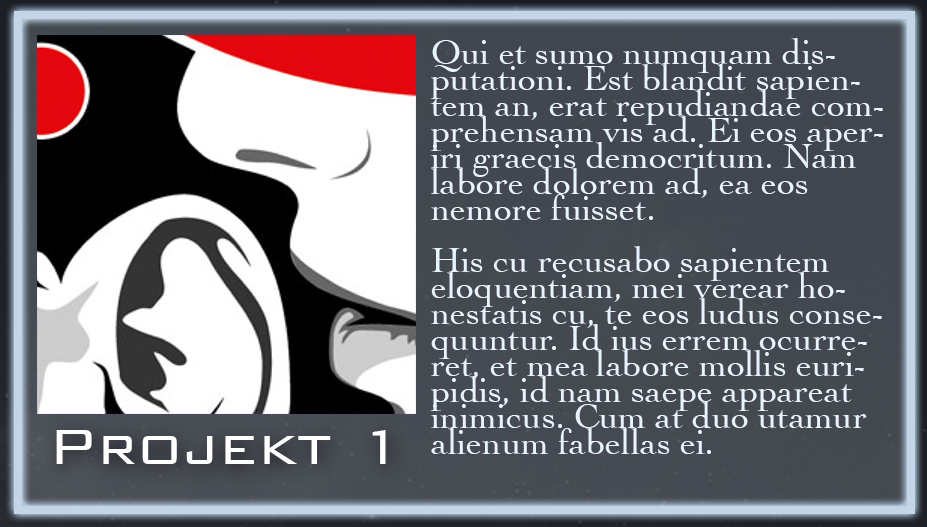
Project Content
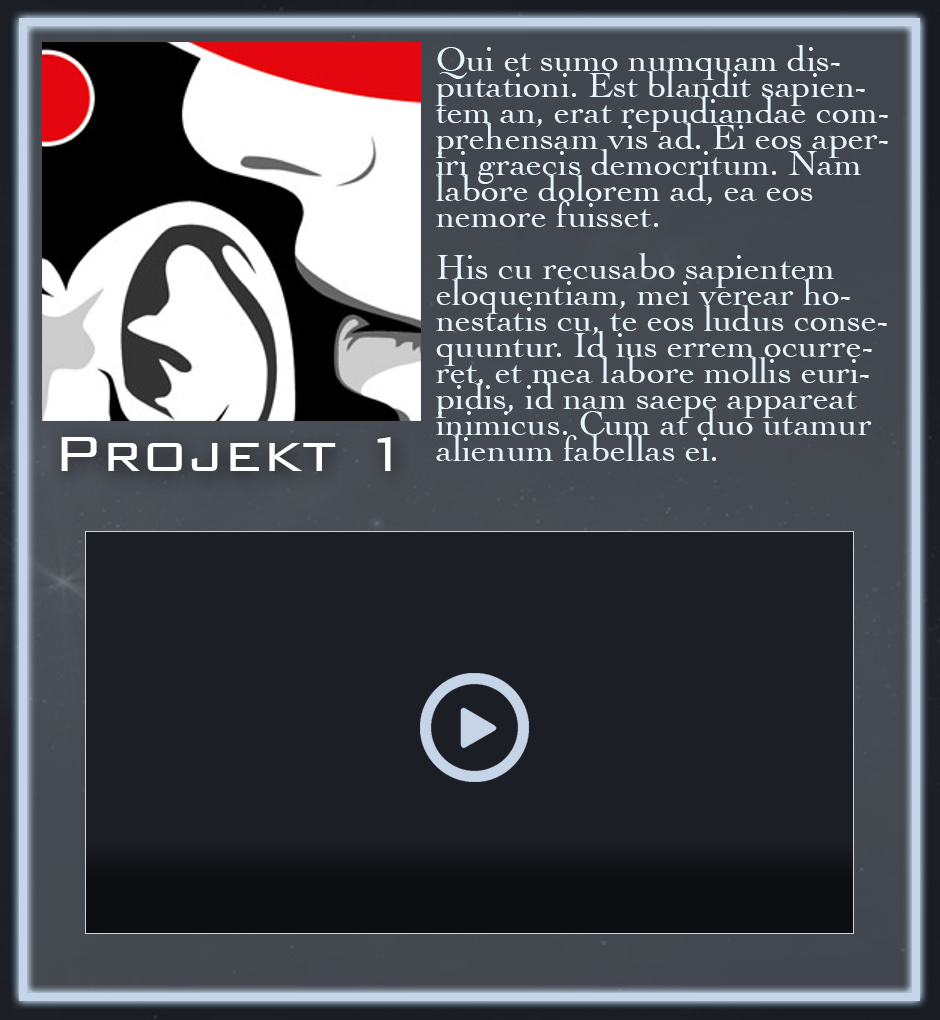
A project contains all available information, such as a description and both images and videos. The main display of a project initially only shows the title image and the project name. As this element is visually similar to an image, it fulfills all the expected interaction paradigms: translation, rotation and scaling. This makes it possible to hand over a project to another user, for example to communicate interesting projects.
Scaling is particularly important as it is responsible for determining the amount of information displayed. This is done according to the principle of responsive design, i.e. the more space is available, the more information is displayed. In our use case, three levels of detail (LOD) are used. As previously mentioned, the main view consists of the project name and a cover image. The second LOD expands the view to include the textual description of the project. And in the third LOD level, the additional media (videos, images) are displayed. In the additional media area, you can navigate between the additional objects using swipe gestures. An additional play button is displayed to start videos. Videos that are currently running are paused when navigating in the media area or when scaling. With the different variants of the project display, users can determine the amount of information they want to see themselves.
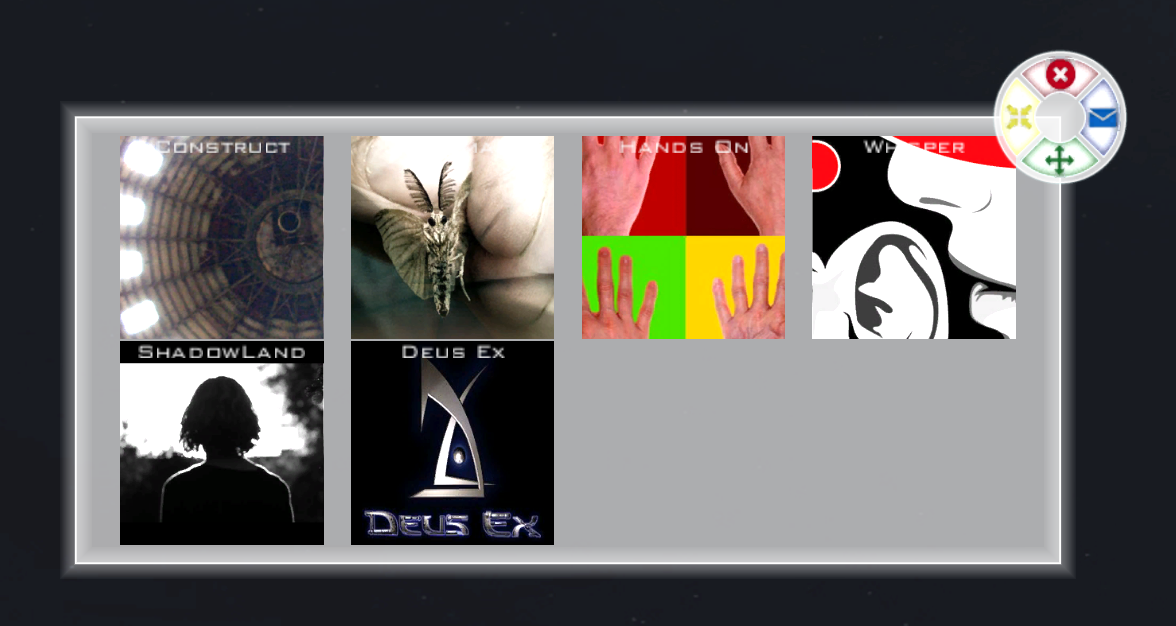
Workbench
The Workbench is used to compile projects of interest to the user. This makes it easier to follow up on projects by sending the Workbench content by e-mail. In addition to the description, this e-mail also contains links to the corresponding project websites or news feeds.
By drawing a rectangle with your fingers, a workbench with the corresponding dimensions is created. This provides a direct implementation of the movement performed by the user. It is possible to interact with the workbench using a radial menu. In terms of the number of individual menu items, care was taken to provide as few functions as possible, but as many as necessary. Meaningful pictograms were used for the buttons to make them easier to recognize.
Function
- Close - closes the workbench and discards the collected projects
- Move - allows you to take the workbench with you when changing position
- Send - opens an input mask with associated keyboard to enter the e-mail address
- Minimize/Maximize - hides the Workbench except for the radial menu and shows it again if required